做 PPT 总少不了要配图,但是想让图片排版好看实在是不容易。比如很多人都会遇到这几个问题:
一页PPT堆满了图该怎么排?
图片有水印怎么办?
图片被拉伸变形了怎么办?
今天这篇文章,我们总结了 6 大技巧,帮你一次性搞定图片排版!
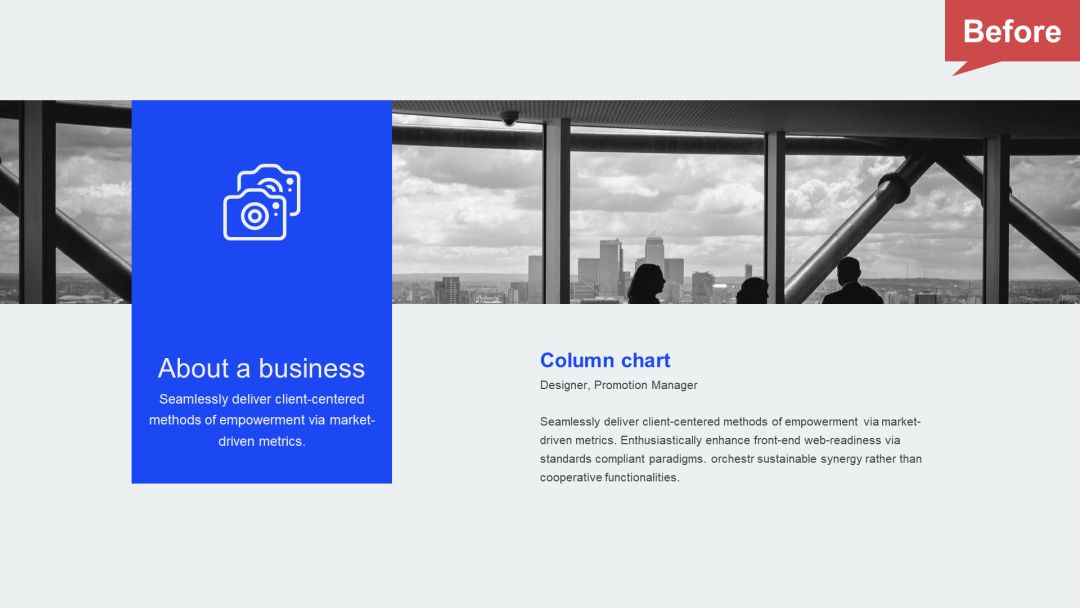
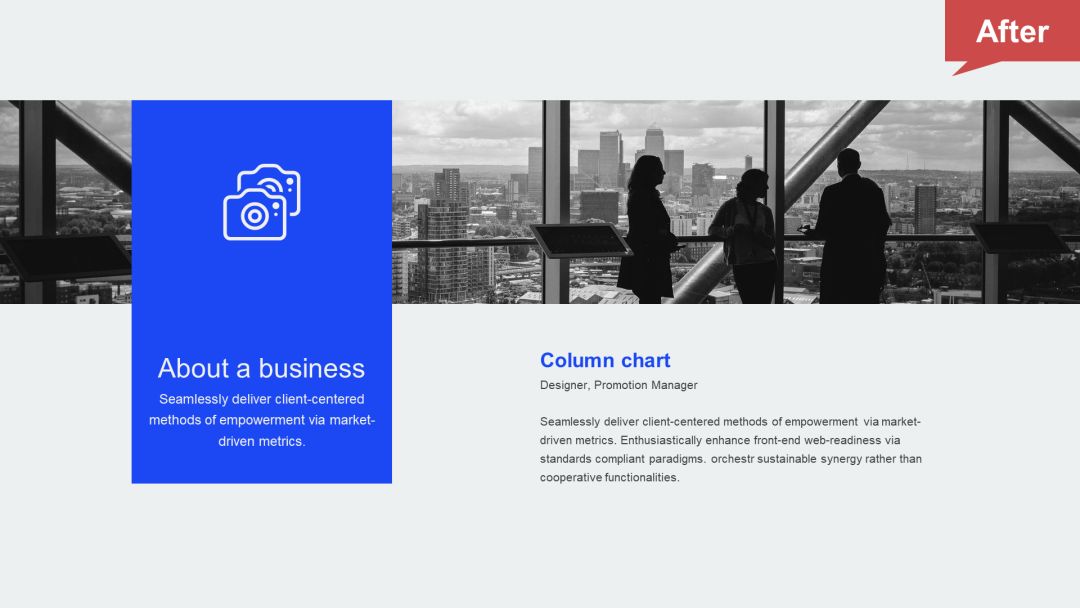
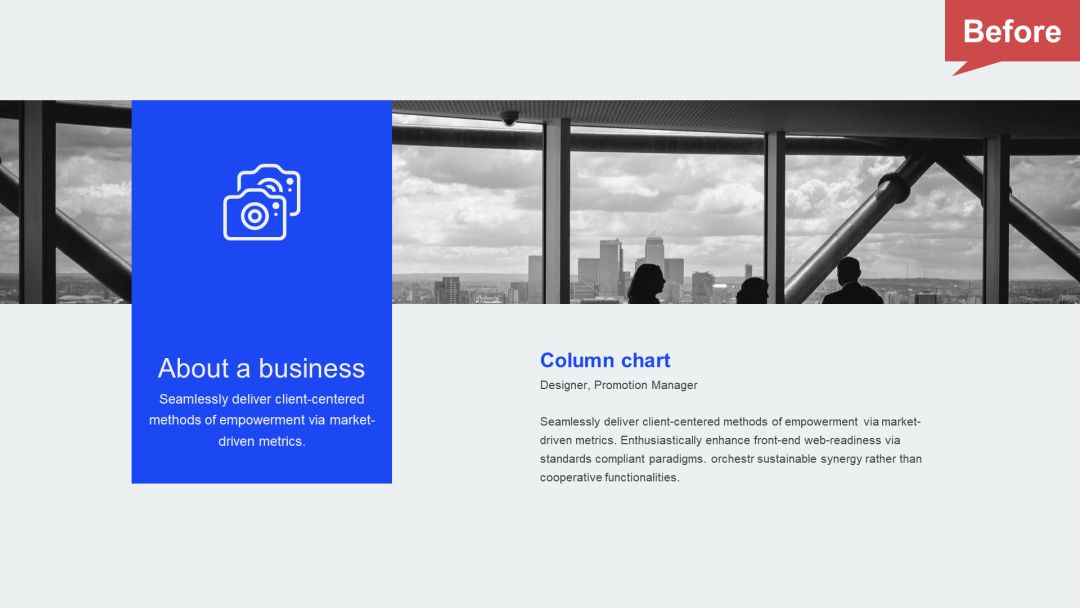
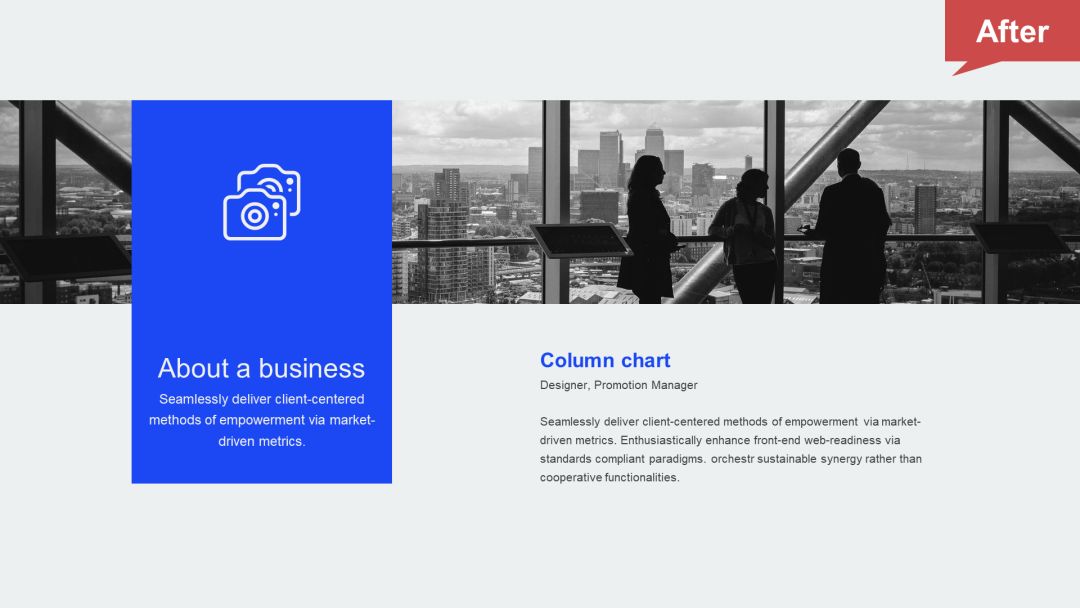
PPT 中的图片,大体上有两种用途:一是作为内容;二是作为修饰。制作文档时需要根据图片的不同用途,来设计 PPT 的版式布局。 当作为内容(包括产品展示、人物介绍或者软件截图等)时,图片需要在演示中被重点识别和关注。如上面三个案例,PPT 中的图片是作为内容出现的,和文字的作用一样,需要被阅读和关注,我们不能随意使用另外不相关的图片来替代。当图片作为内容出现的时候,我们在设计时需要尽可能地保持图片的简洁,避免出现复杂的设计效果,同时要尽可能保持规则和布局的统一,以及井然有序的排列。PowerPoint 软件内置了多种图片效果,比如阴影、映像、发光、三维旋转、柔化边缘、棱台,等等。PPT 新手很容易被这些看上去华丽的预设效果所吸引,恨不得把各种效果全部用在一个 PPT 中,结果导致「越用心,越丑陋」。我们要摒弃那些看上去华丽的效果,简化设计,直观呈现内容。为了保持视觉上的和谐统一,将图片处理成一致的形状和统一的大小,让同类的元素保持设计上的一致。所谓的整齐,就要求所有图片在样式统一的基础上严格对齐。规则一致的排列能让所有元素井然有序地呈现在页面中,营造出和谐的秩序感。当图片作为修饰时,图片本身并不是传递信息的重点,而是作为一种辅助性设计元素用来丰富画面或者增强设计感。以上案例中的图片与文字并没有严格意义上的对应关系,只作为辅助性的修饰元素呈现在画面当中。以修饰为主的图片,在设计时你可能需要注意以下 3 点:
❶ 尽可能选用简单干净的图片,不建议使用过于复杂的图片; ❷ 保持图片样式低调,减少多余的效果,不要喧宾夺主;

插入多张图片到 PPT 页面中时,这些图片往往大小不一,在调整大小的过程中,很可能发生图片拉伸变形等一系列问题。我们只需要对图片进行大小统一,然后把页面中的图片和文字进行合理的对齐,很快就能让画面看上去不再混乱。通过动态的 Before & After 前后对比更加直观地感受一下优化前后的差异。▲ 多图排版案例 Before & After 动态对比当我们需要在 PPT 中插入多张图片的时候,需要留意的设计细节包括:统一的规格、正常的比例、规则的排列等。同时,正常的比例很重要,置入 PPT 里边的图片在调整大小的时候,会被挤压变形,而这一点在 PowerPoint 中是完全可以避免的(具体方法后文中会详细讲解)。而对于规则的排列,简单来讲就是对齐,不能只靠眼睛凭感觉对齐,我们需要借助于对齐工具进行严格的对齐。规则整齐的排列,可以让多图排版显得更加专业。
通过形状占位法设计图片排版
在实际操作中,如果所有图片是一张张地插入 PPT,我们就得逐个对它们进行编辑,把图片调整到合适的位置和大小等等,有很多重复性的工作。我们可以换一种思路来做这样的图片排版:在图片对应的位置用一个形状暂时代替,这个形状代表的就是要插入的图片。接下来,我们把图片填充到对应位置的形状里边就行了。操作方法:右键点击【形状】,在【设置形状格式】中选择【用图片或纹理填充】选项,然后把目标图片直接以填充的方式放置在形状当中。上面的操作步骤是 PowerPoint 软件原生自带的传统操作方式,如果借助 iSlide 来进行图片填充会更加高效便捷。操作方法:选中【形状】,然后在 iSlide 图片库中点击目标图片一键插入到所选形状当中。
▲ 操作演示-通过 iSlide 图片库快速填充图片我把这种通过形状占位进行图片排版的方法叫做形状占位法。iSlide 插件中所有包含图片的图示资源也是通过这种方法进行设计的。占位形状不用删除,直接把图片填充到形状里边即可。通过形状占位法进行图片排版不仅效率高,更换图片也更方便,只要重新填充图片即可,并且保持原排版布局不变。另外,在 PPT 中对异形图片的处理也变得更容易,如下图所示异形图片排版案例:由于形状本身限定了图片的显示区域,所以对异形图片的处理就变成了对形状的处理,大大降低了 PPT 中异形图片设计的难度。比如下面的这个案例,首先用一个墨迹形状进行占位,然后直接把图片填充到这个墨迹形状里边就完成了墨迹图片的设计,是不是更容易实现呢?有时候为了让图片大小一致,难免会发生变形,不过没有关系,在 PowerPoint 软件较新的版本中,这些都不是问题了。(不要问哪个版本的 PowerPoint 更好,肯定是版本越新越好!)操作方法:双击变形的图片,在【图片格式】菜单中选择【裁剪】下拉菜单中的【填充】,图片就会自动恢复到原始比例。这样的填充裁剪操作非常人性化,不仅恢复了变形的图片,而且被裁剪的部分并没有完全裁减掉,它只是被蒙版隐藏起来。我们可以在裁剪状态下,在形状显示区域内部移动调整想要显示的画面,让图片以最完美的形式呈现在画面中。以下图为例,Before 中的图片显示区域很不理想,图片中的人物从脖子的位置被「切头」: ▲ 图片显示区域不理想,人物被「切头」按照上面介绍的裁剪方法对图片显示区域进行重现调整后:
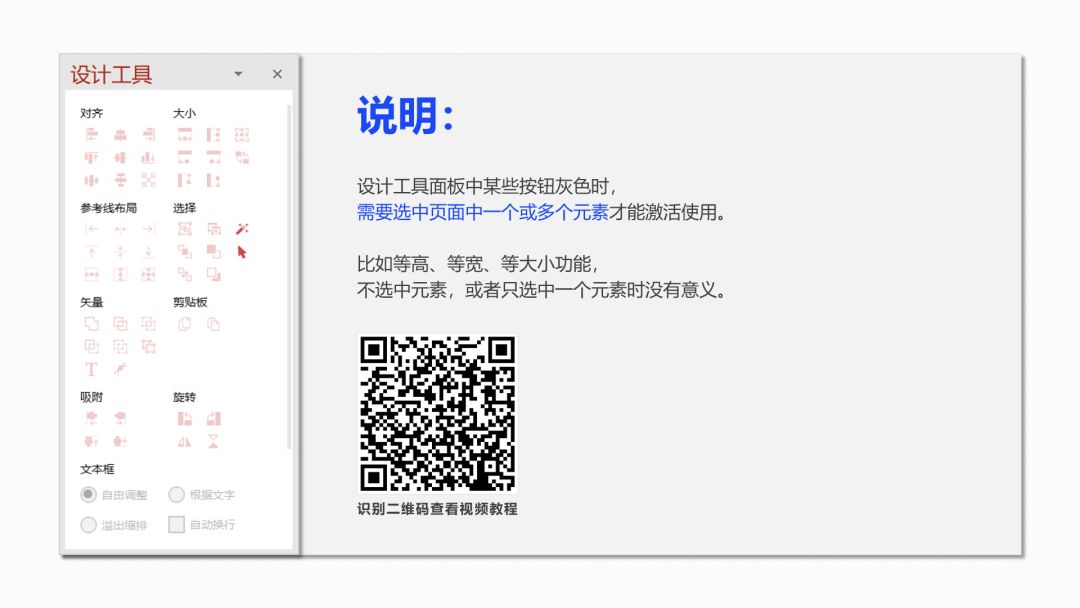
▲ 图片显示区域不理想,人物被「切头」按照上面介绍的裁剪方法对图片显示区域进行重现调整后:  ▲ 通过裁剪重新调整图片显示区域后根据前文介绍过的图片的 2 种用途来看,当图片作为背景时也属于修饰性的元素,在设计时会处理的比较低调,让前景内容更为突出,而不至于喧宾夺主。如下图所示,背景图片过于复杂,写在上面的文字很难识别阅读:为了更容易地阅读前景文字内容,我们对背景图片稍作虚化处理,同时在背景图片和文字之间加一层半透明色块,这样文字就变得很容易识别了。插入形状,设置填充色,右键单击形状选择【设置形状格式】,在形状选项的【填充】下面调整透明度。选中目标图片打开【图片格式】菜单,在【颜色】中选择合适的【颜色饱和度】,在【图片颜色选项】中可以调节饱和度百分比。选中目标图片打开【图片格式】菜单,在【艺术效果】中选择【虚化】效果,在【艺术效果选项】中可以调节虚化半径。PPT 中图片裁剪的处理方法在前文中讲解恢复图片变形问题时有说明,这里不再赘述,在遇到具体情况时,根据需要进行裁剪,保留想要显示的图片区域。在这个案例中,图片与前景内容之间,叠加了一层渐变填充的色块,让图片与背景自然地融为一体。如果没有透明渐变图层,背景图片的边界在画面中会显得非常突兀,如下图所示:上面案例中渐变色块的设置方法不难理解,两个渐变光圈就可以实现,其中一端设置为完全透明,另一端完全不透明。接着在画面中实时预览调整渐变光圈的位置到满意的位置即可。这里渐变光圈的具体位置没有特定的参数,需要根据自己的设计灵活调整。前面介绍的内容在具体操作过程中,有几个操作是非常高频的,比如对齐元素、快速统一元素大小、改变元素之间的上下图层关系。借助 iSlide 插件提供的设计工具面板,这些操作会变得更加流畅便捷。iSlide 设计工具打开方式:在 iSlide 插件【设计】组中点击【设计工具】菜单即可打开设计工具面板。需要说明的是,如果没有选中任何元素,设计工具中很多按钮是灰色不可用状态。
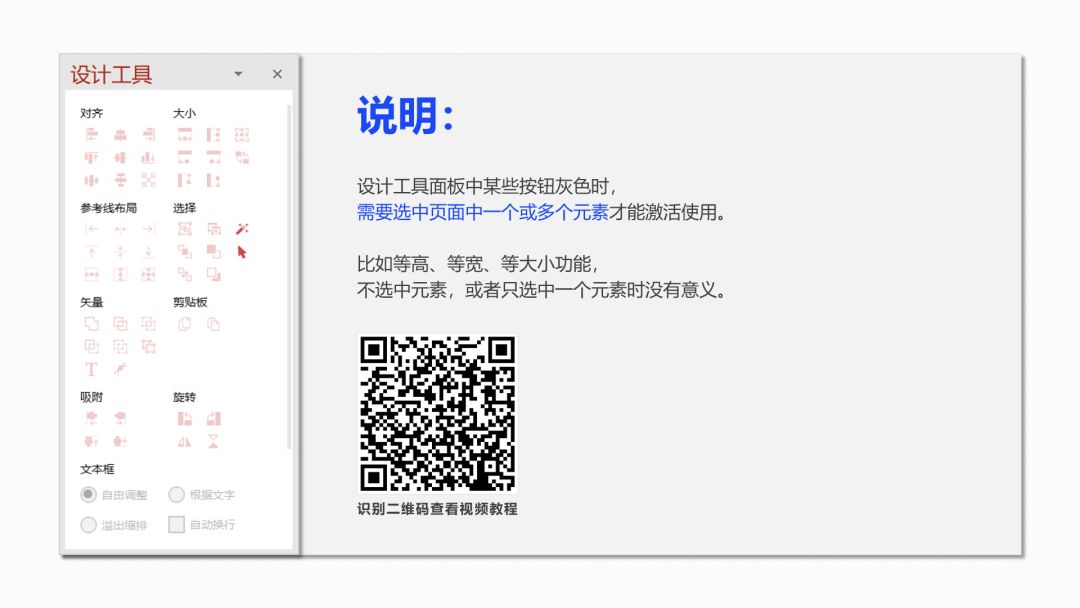
▲ 通过裁剪重新调整图片显示区域后根据前文介绍过的图片的 2 种用途来看,当图片作为背景时也属于修饰性的元素,在设计时会处理的比较低调,让前景内容更为突出,而不至于喧宾夺主。如下图所示,背景图片过于复杂,写在上面的文字很难识别阅读:为了更容易地阅读前景文字内容,我们对背景图片稍作虚化处理,同时在背景图片和文字之间加一层半透明色块,这样文字就变得很容易识别了。插入形状,设置填充色,右键单击形状选择【设置形状格式】,在形状选项的【填充】下面调整透明度。选中目标图片打开【图片格式】菜单,在【颜色】中选择合适的【颜色饱和度】,在【图片颜色选项】中可以调节饱和度百分比。选中目标图片打开【图片格式】菜单,在【艺术效果】中选择【虚化】效果,在【艺术效果选项】中可以调节虚化半径。PPT 中图片裁剪的处理方法在前文中讲解恢复图片变形问题时有说明,这里不再赘述,在遇到具体情况时,根据需要进行裁剪,保留想要显示的图片区域。在这个案例中,图片与前景内容之间,叠加了一层渐变填充的色块,让图片与背景自然地融为一体。如果没有透明渐变图层,背景图片的边界在画面中会显得非常突兀,如下图所示:上面案例中渐变色块的设置方法不难理解,两个渐变光圈就可以实现,其中一端设置为完全透明,另一端完全不透明。接着在画面中实时预览调整渐变光圈的位置到满意的位置即可。这里渐变光圈的具体位置没有特定的参数,需要根据自己的设计灵活调整。前面介绍的内容在具体操作过程中,有几个操作是非常高频的,比如对齐元素、快速统一元素大小、改变元素之间的上下图层关系。借助 iSlide 插件提供的设计工具面板,这些操作会变得更加流畅便捷。iSlide 设计工具打开方式:在 iSlide 插件【设计】组中点击【设计工具】菜单即可打开设计工具面板。需要说明的是,如果没有选中任何元素,设计工具中很多按钮是灰色不可用状态。  ▲ 识别图中二维码可以查看视频讲解下面对设计工具中的对齐工具、统一大小工具、调整图层顺序工具做简要介绍。虽然 PowerPoint 提供了对齐工具,但是深藏在软件菜单中不便操作。iSlide 将对齐功能统一放置在设计工具面板中,极大地提高了元素对齐的操作效率。
▲ 识别图中二维码可以查看视频讲解下面对设计工具中的对齐工具、统一大小工具、调整图层顺序工具做简要介绍。虽然 PowerPoint 提供了对齐工具,但是深藏在软件菜单中不便操作。iSlide 将对齐功能统一放置在设计工具面板中,极大地提高了元素对齐的操作效率。  ▲ iSlide 设计工具中的对齐工具组当选中两个及以上元素的时候,iSlide 插件的统一大小工具可以一键统一所有选中元素的宽度、高度和大小。实现等高、等宽、等大小的基准是最后选中的元素。▲ 操作演示-利用 iSlide 设计工具一键统一形状大小PPT 页面中的所有元素都有各自独立的图层,默认的图层顺序是按照设计时插入的先后顺序排列的。在设计过程中,我们时刻需要重新调整元素的图层顺序。在 iSlide 插件「设计工具」面板中,可以很方便地快速改变图层顺序。PowerPoint 软件提供的图层功能叫做【选择窗格】,按快捷键 Alt+F10 可以快速打开选择窗格;在选择窗格里可以对页面中的元素进行查看、选择和拖动改变图层顺序,也可以对元素进行快速隐藏和显示。利用 iSlide「裁剪图片」功能一键统一图片大小:PPT 页面中一次性导入多张图片,可以通过 iSlide 插件提供的【裁剪图片】功能一键统一图片大小。可以全选图片后输入宽度和高度值进行裁剪,也可以最后选择目标大小图片,点击【后选形状大小】以最后选中的形状为大小基准进行裁剪。▲ 操作演示-利用 iSlide「裁剪图片」功能一键统一图片大小
▲ iSlide 设计工具中的对齐工具组当选中两个及以上元素的时候,iSlide 插件的统一大小工具可以一键统一所有选中元素的宽度、高度和大小。实现等高、等宽、等大小的基准是最后选中的元素。▲ 操作演示-利用 iSlide 设计工具一键统一形状大小PPT 页面中的所有元素都有各自独立的图层,默认的图层顺序是按照设计时插入的先后顺序排列的。在设计过程中,我们时刻需要重新调整元素的图层顺序。在 iSlide 插件「设计工具」面板中,可以很方便地快速改变图层顺序。PowerPoint 软件提供的图层功能叫做【选择窗格】,按快捷键 Alt+F10 可以快速打开选择窗格;在选择窗格里可以对页面中的元素进行查看、选择和拖动改变图层顺序,也可以对元素进行快速隐藏和显示。利用 iSlide「裁剪图片」功能一键统一图片大小:PPT 页面中一次性导入多张图片,可以通过 iSlide 插件提供的【裁剪图片】功能一键统一图片大小。可以全选图片后输入宽度和高度值进行裁剪,也可以最后选择目标大小图片,点击【后选形状大小】以最后选中的形状为大小基准进行裁剪。▲ 操作演示-利用 iSlide「裁剪图片」功能一键统一图片大小
希望今天的文章能够帮你解决一些制作 PPT 时的困扰。

































 《PPT 做墨迹图片效果,看这一篇就够了!》
《PPT 做墨迹图片效果,看这一篇就够了!》



 ▲ 图片显示区域不理想,人物被「切头」
▲ 图片显示区域不理想,人物被「切头」 ▲ 通过裁剪重新调整图片显示区域后
▲ 通过裁剪重新调整图片显示区域后
















 ▲ 识别图中二维码可以查看视频讲解
▲ 识别图中二维码可以查看视频讲解 ▲ iSlide 设计工具中的对齐工具组
▲ iSlide 设计工具中的对齐工具组




