我相信经常做PPT的大家,肯定被领导或者客户这样说过。
我也是一步一步走过来的,大家经历过的,我之前在企业上班都经历过。那么,当PPT,尤其是封面被说没啥设计感的时候,该怎么办呢?我一般会用一些看起来比较高级的特效文字,以此来亮瞎领导的眼睛。很多方法,我之前在一些文章中零零碎碎的说过一些,但没有这么系统和全面,所以这篇文章值得收藏慢慢阅读。
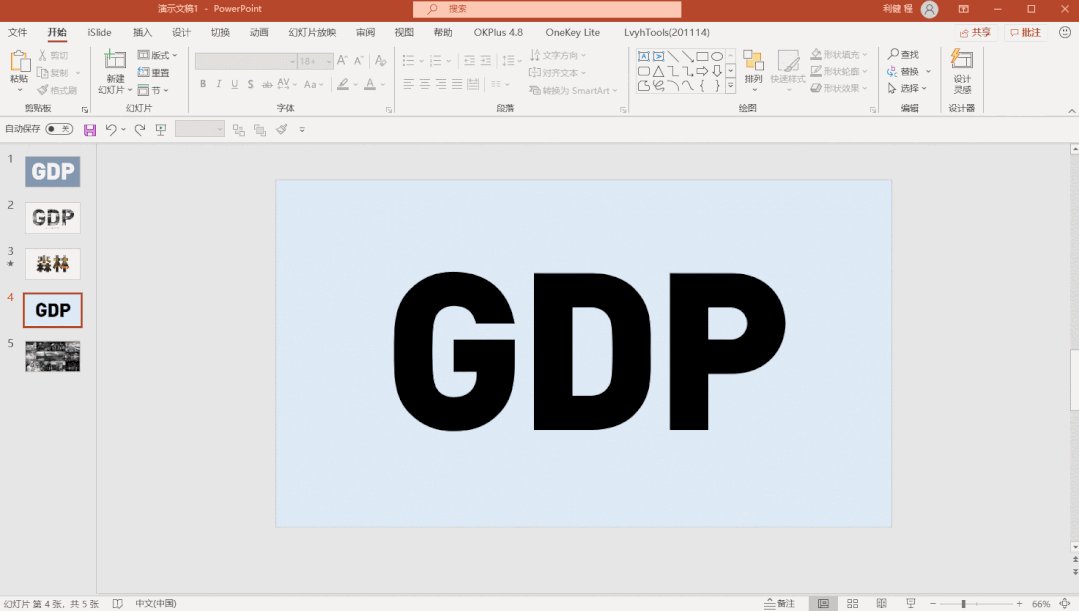
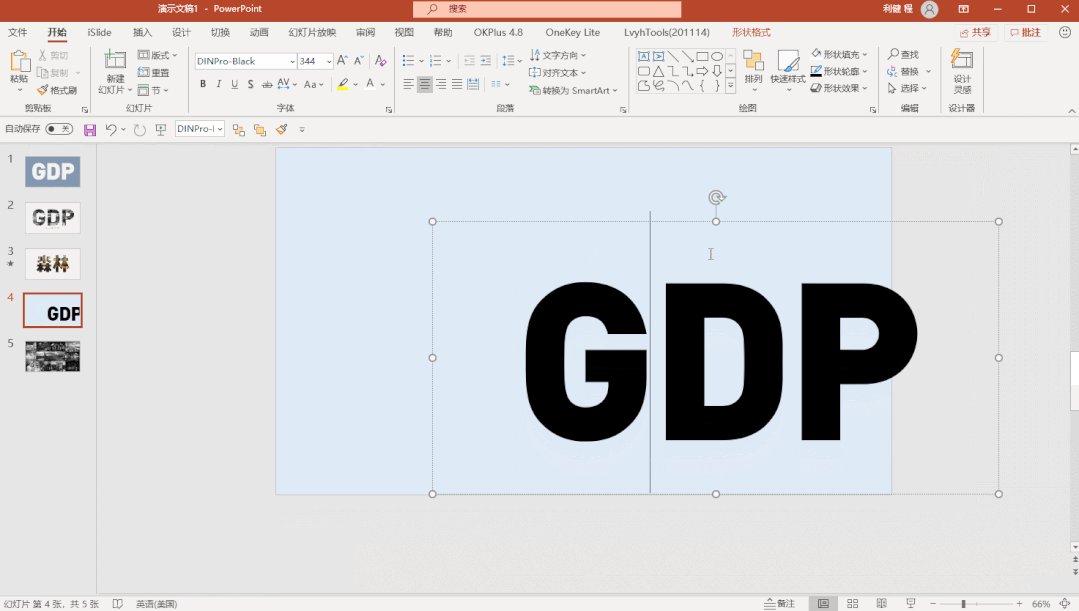
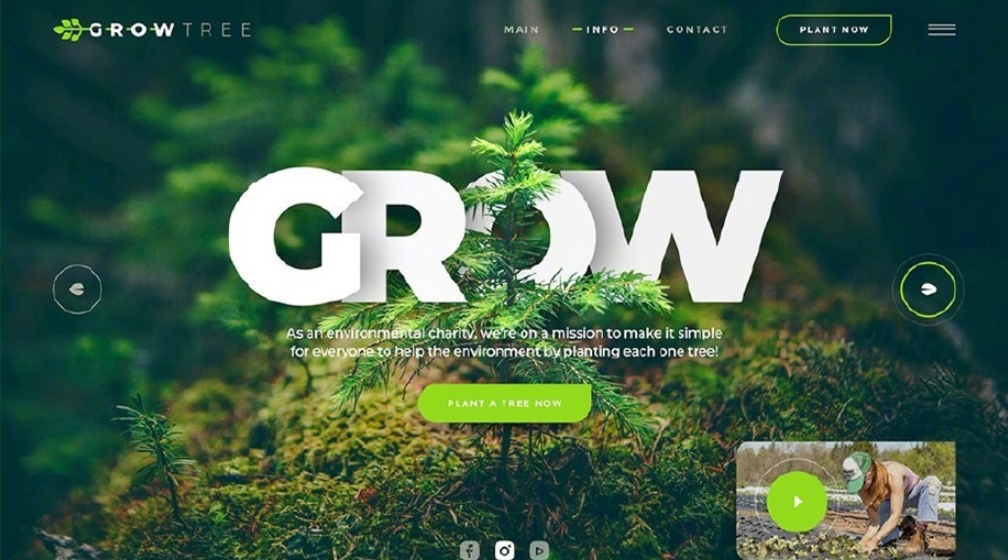
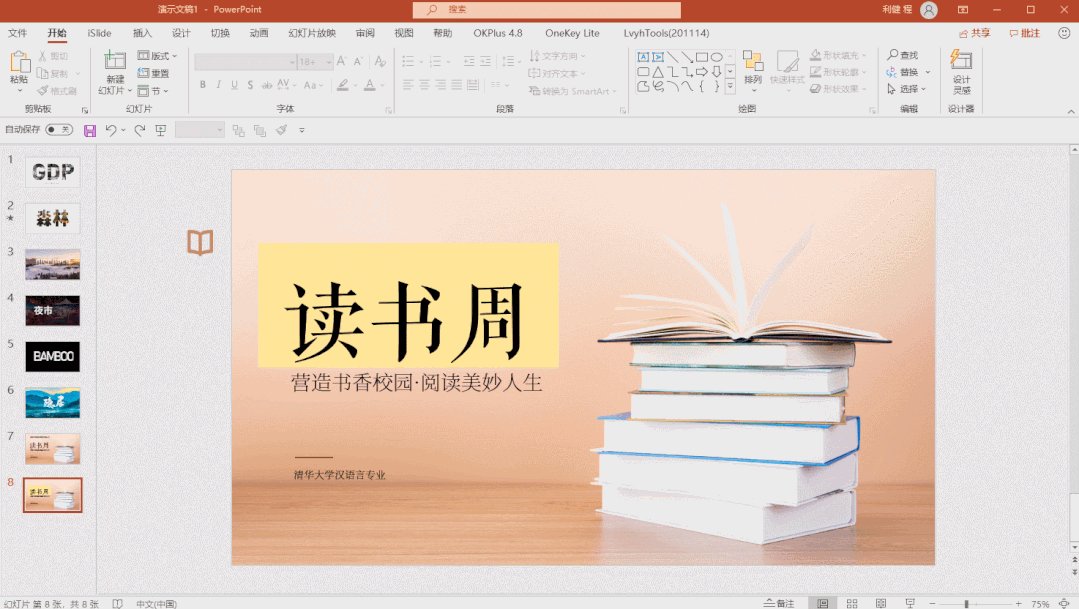
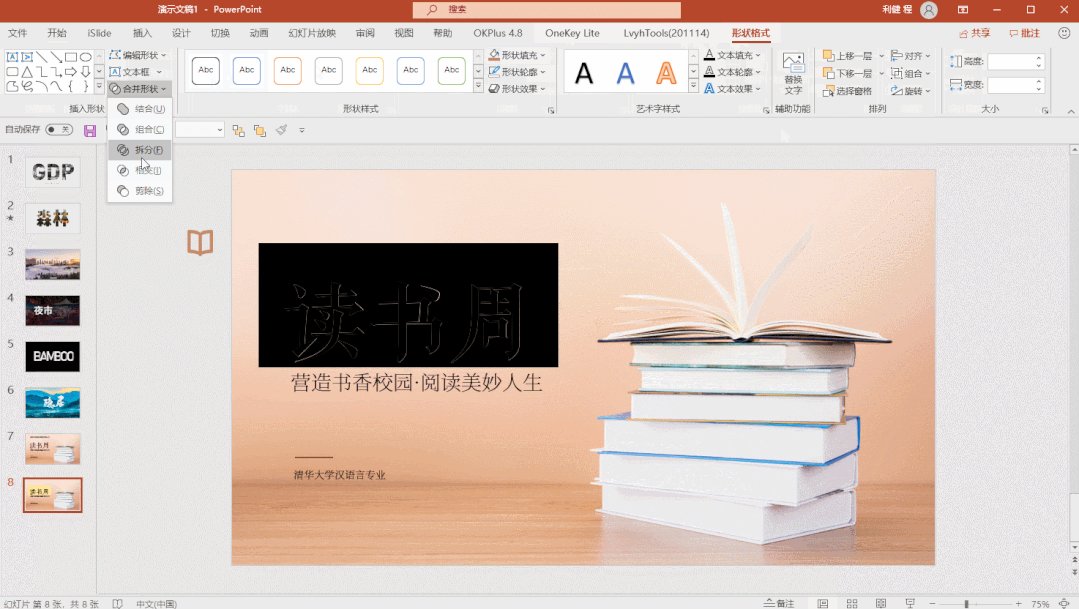
文字蒙版又可以称之为镂空字效果,就是将色块中,文字那一部分进行掏空。
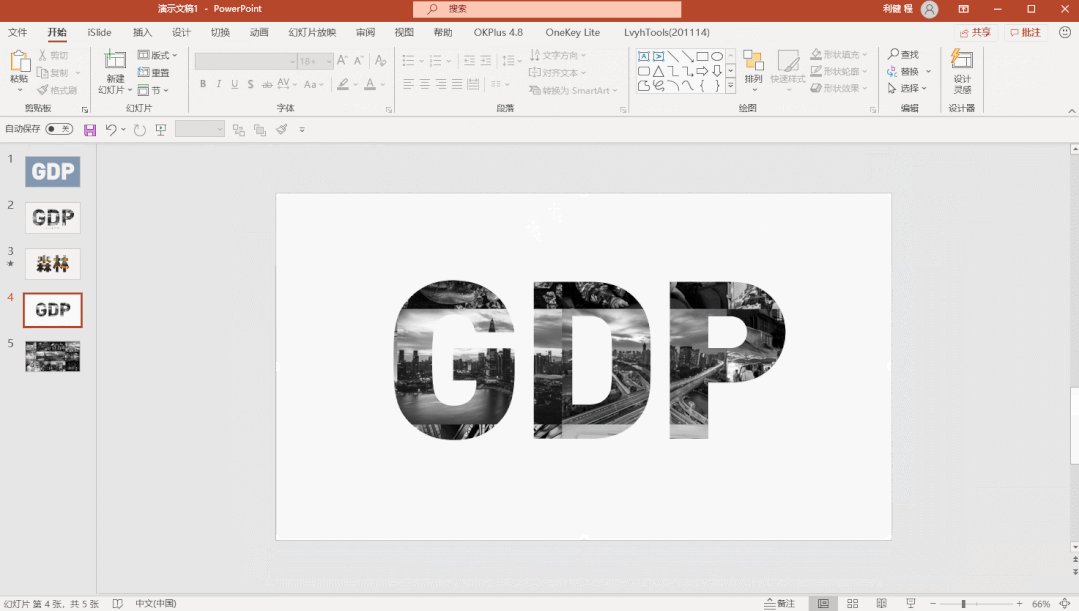
比如下面这个案例,背景GDP三个字就是色块镂空的,所以可以透过背景的图片。



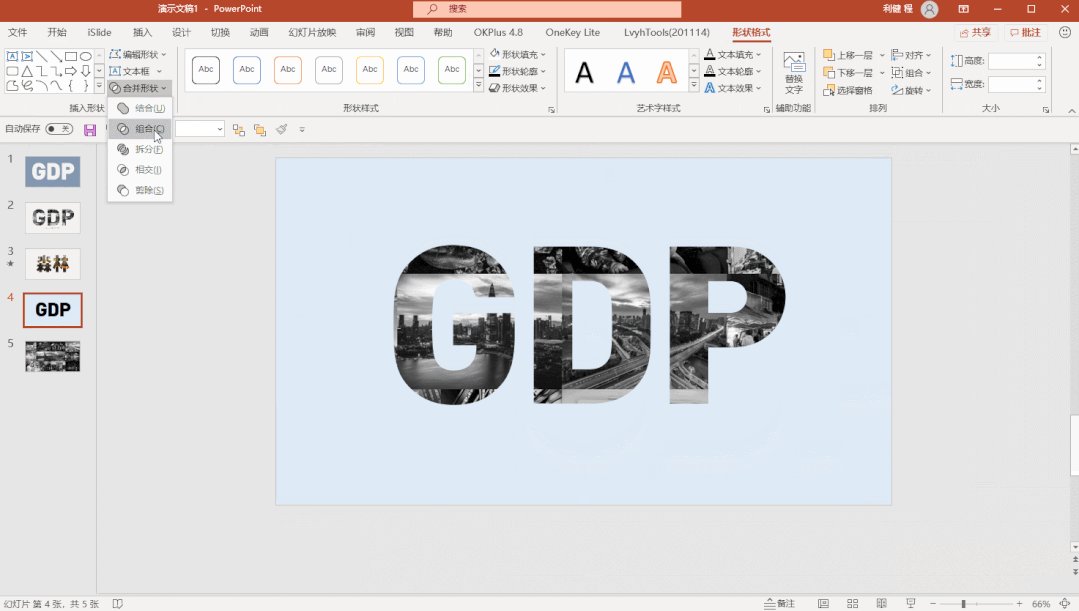
这个效果的制作其实不难,只需要借助布尔运算中的组合运算就可以了。插入一个色块,一个文本,我们同时选中,然后点击菜单栏的形状格式—合并形状-组合。

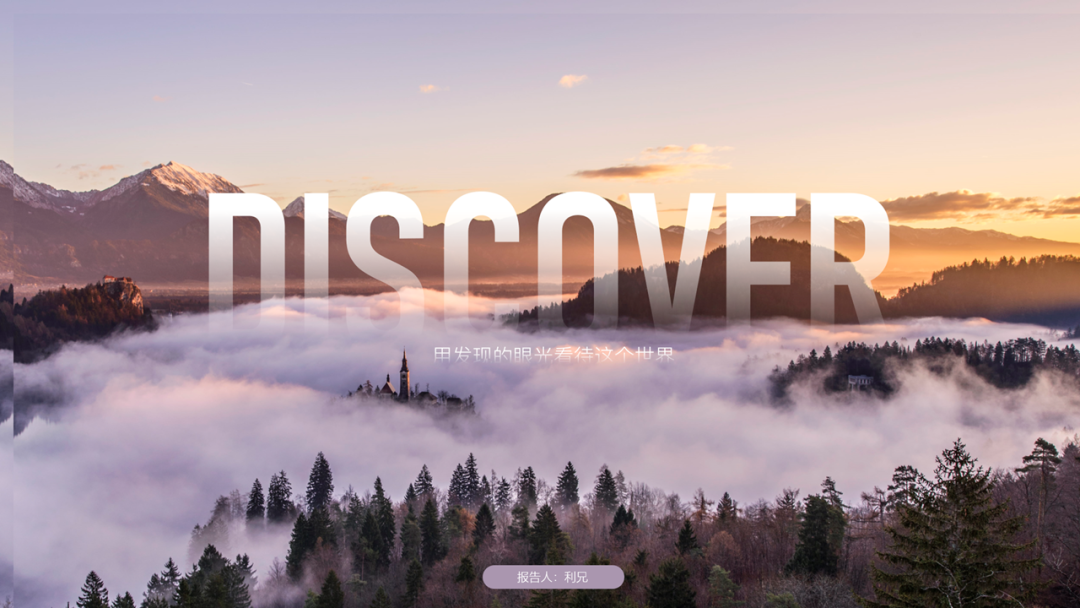
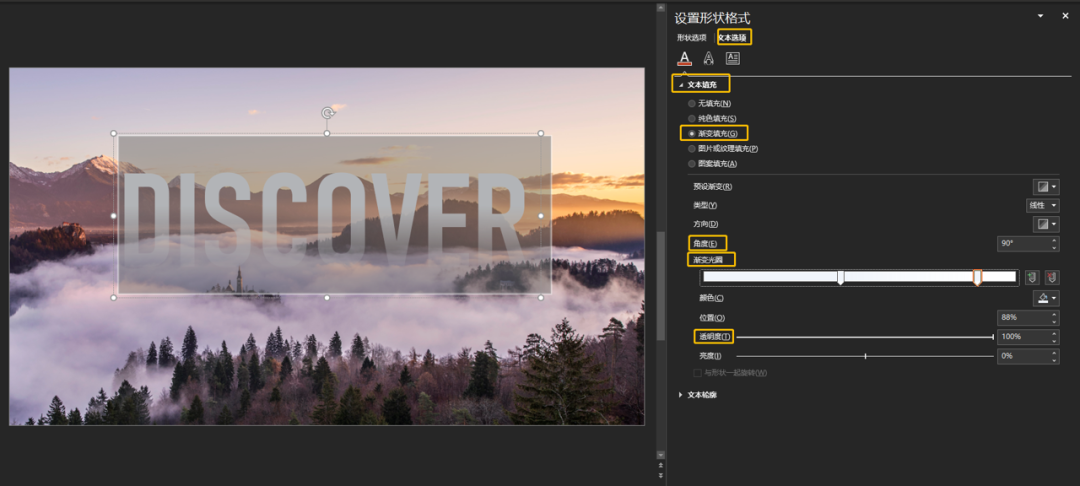
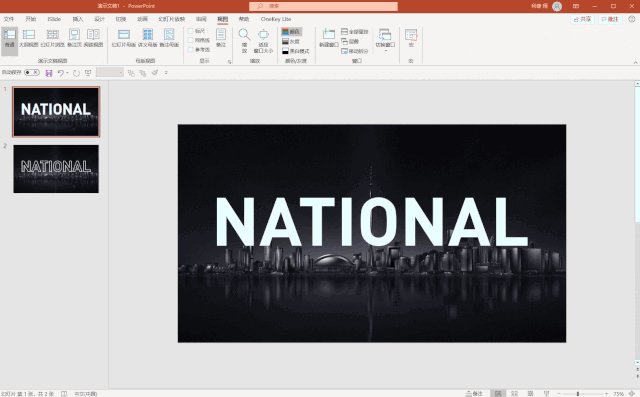
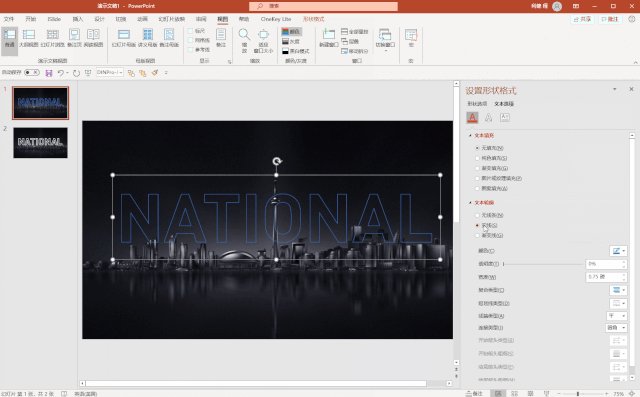
文字渐隐的效果,就是利用文字渐变和透明度调节,让文字一侧“隐藏”起来。




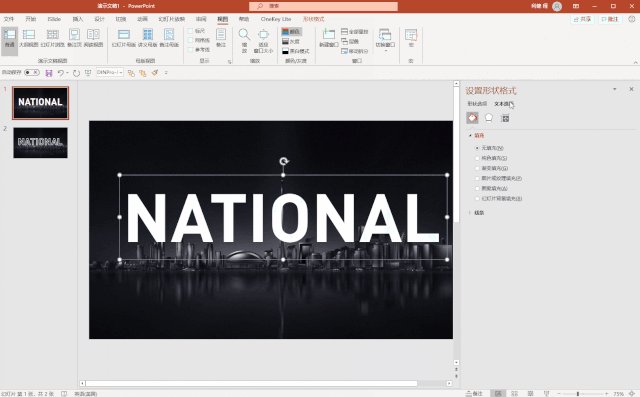
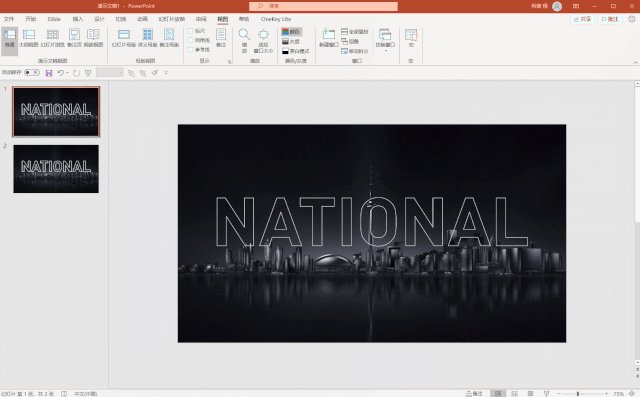
一个文本,我们除了可以填充颜色,我们也可以设置为无填充,然后保留轮廓。


我们选中文本,右键,点击设置形状格式,然后点击文本选项,里面就有文本填充和文本轮廓。


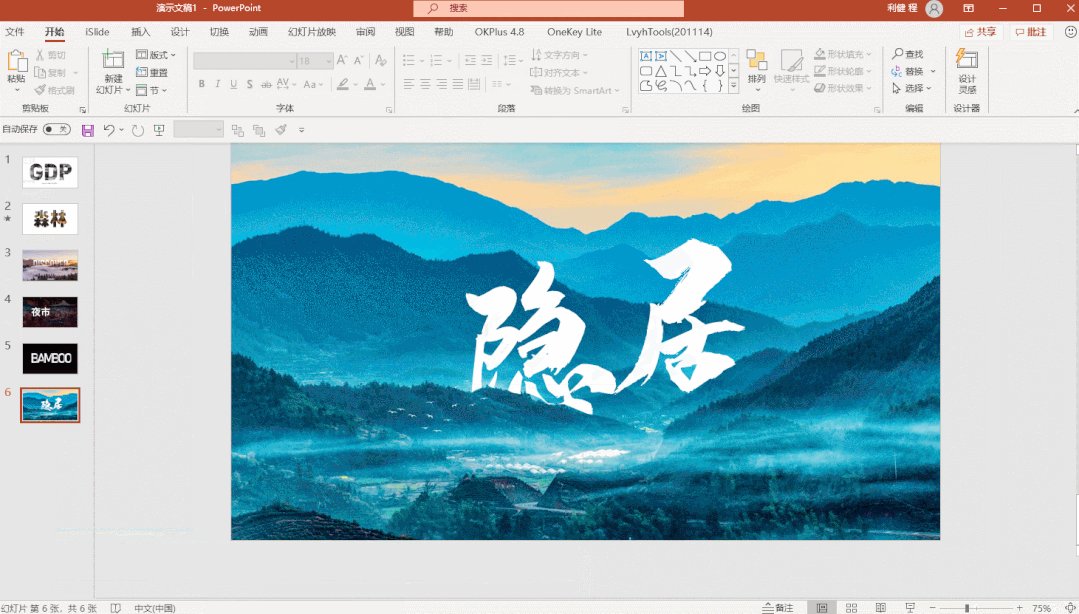
文字直接写在PPT上,那就是二维平面的,显得比较平。如果找个产品图或者物品遮住文字一角,就会产生一种立体效果。




这个就比较简单了,先写文字,然后用产品的PNG图片遮住一角就OK了。

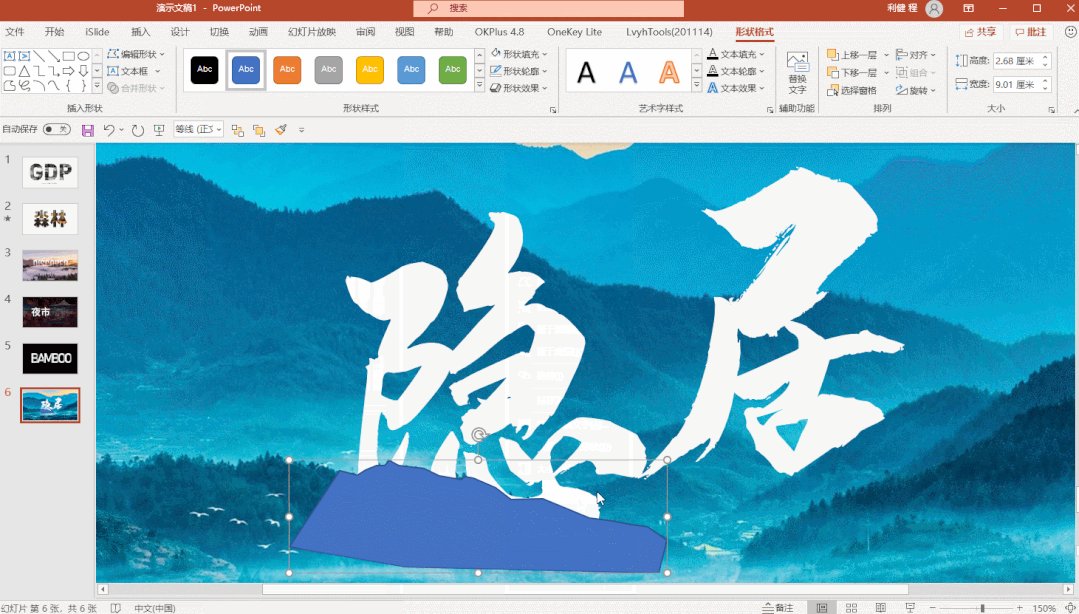
像这种情况,首先我们需要先将图片设置为幻灯片的背景。然后用任意多边形工具画出遮住部分的轮廓,然后将画出的形状设置为幻灯片背景填充。

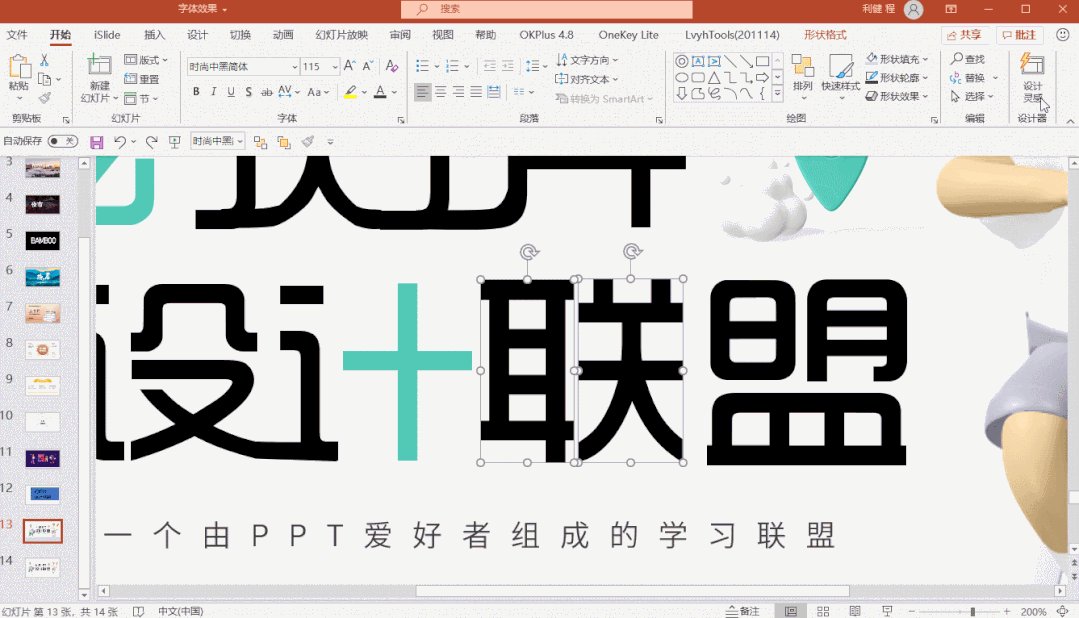
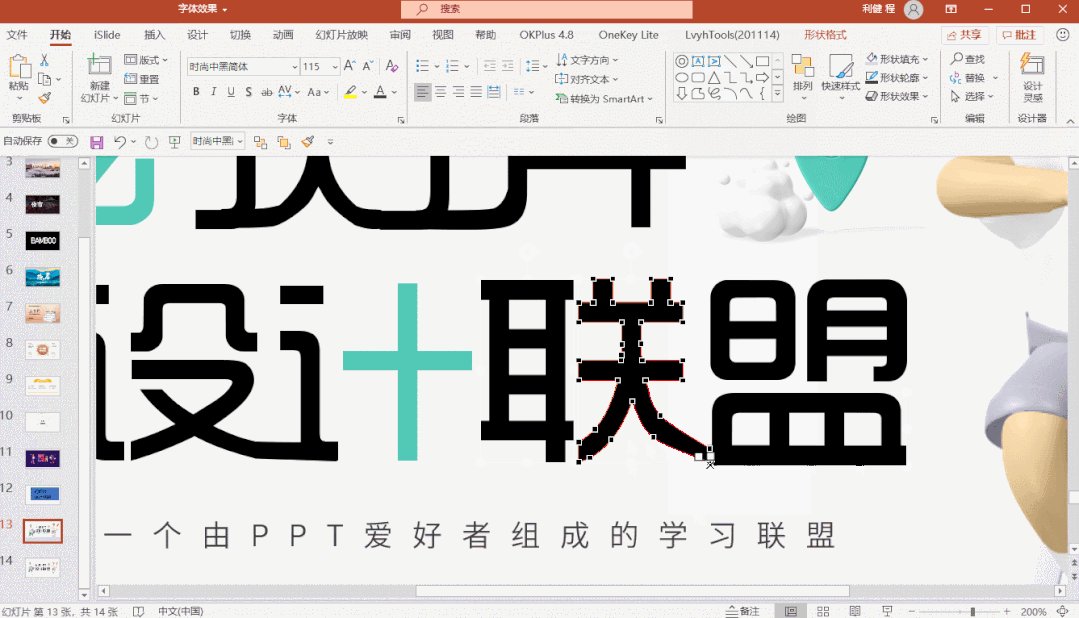
PPT中的文字,我们可以通过布尔运算将其笔画拆开,拆开之后,我们就可以对一些笔画进行一个替换。直播电商的“播”,我们将下面的“田”换成播放的图标,显得更加形象。

类似的案例还有下面这个。时间的“时”,我们也用了图标来替换。


我们运用的是布尔运算中的拆分运算,然后将一些笔画用图标替代。

我们先插入文本框,然后插入一个形状,同时选中,然后点击布尔运算中的拆分就可以了。

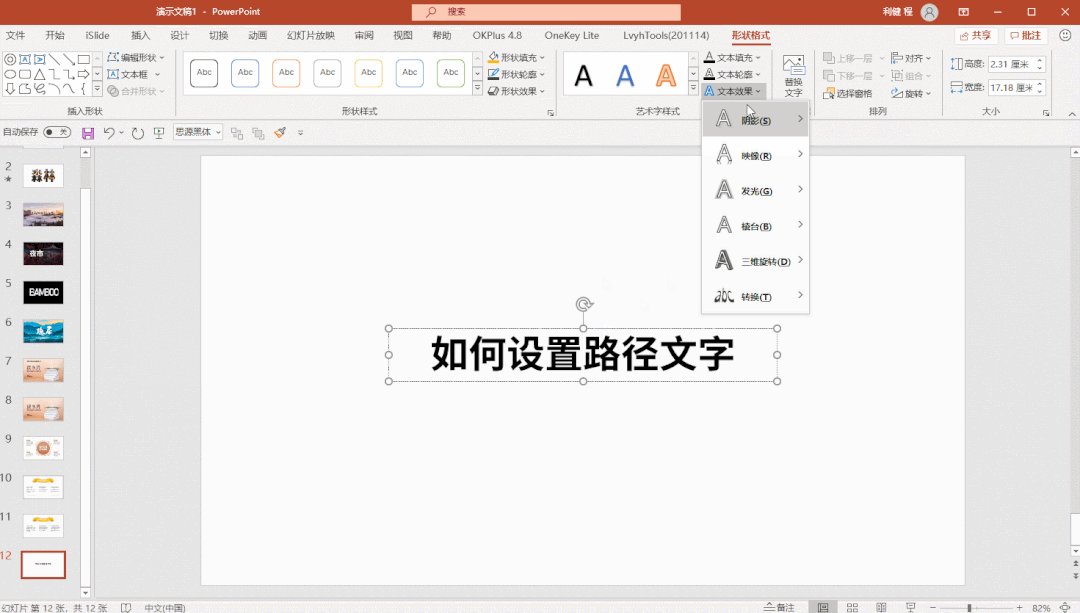
我们一般插入文本框得到的都是直的,但是在一些个别的场合,我们的文字需要变成弯曲的。


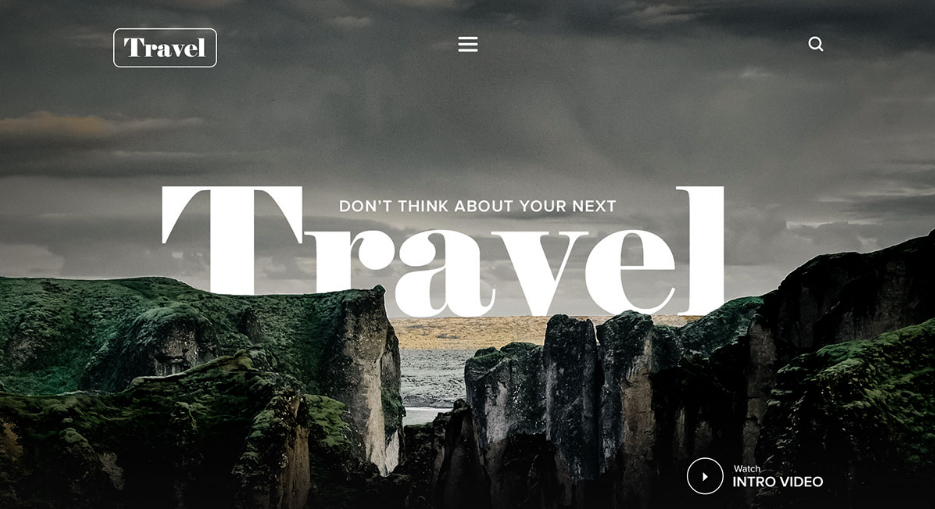
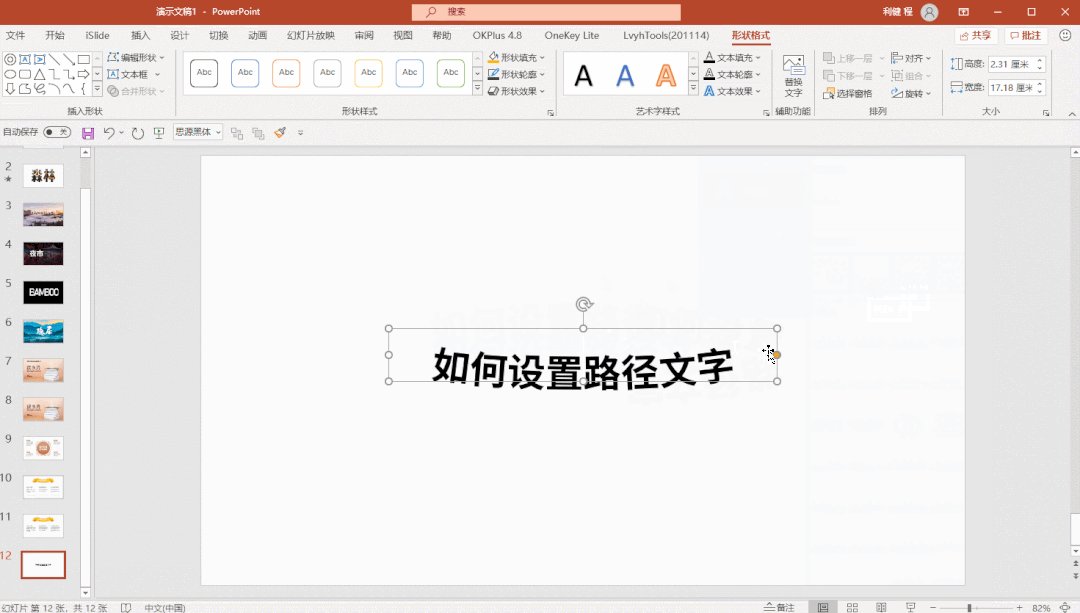
我们直接选中文本框,然后打开形状格式—文本效果—转换,然后选择适合的文本效果。

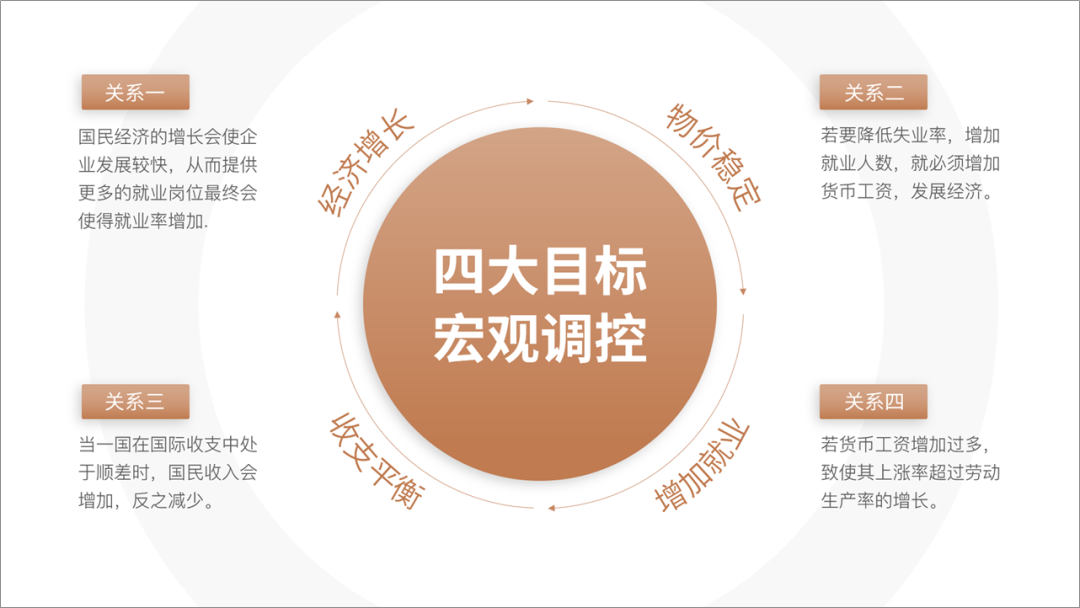
有了这一个路径文字的设置,我们可以做出一些很有趣的效果,比如下面这些。


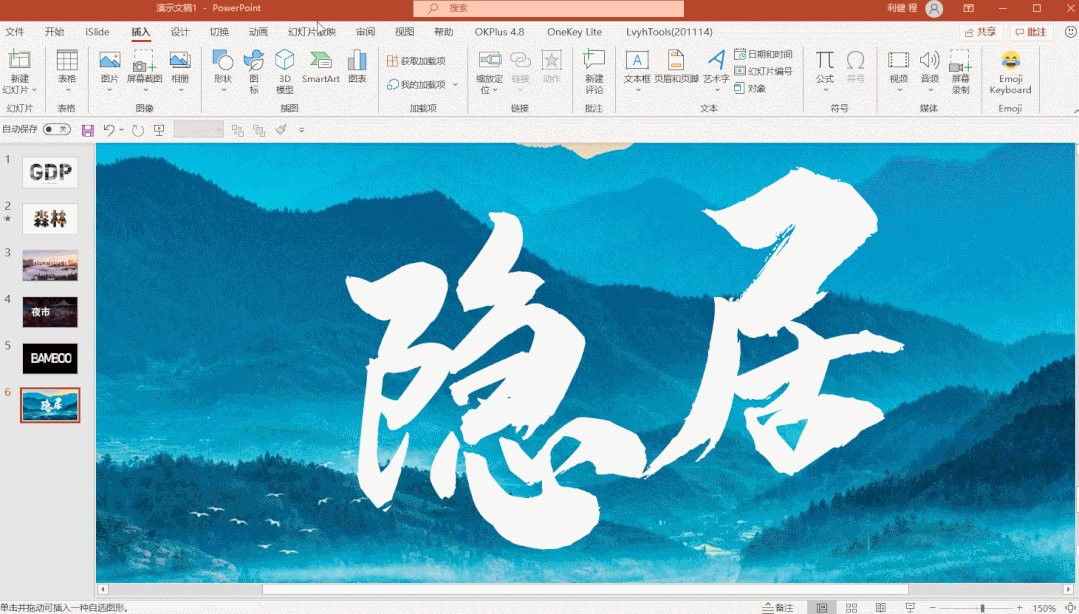
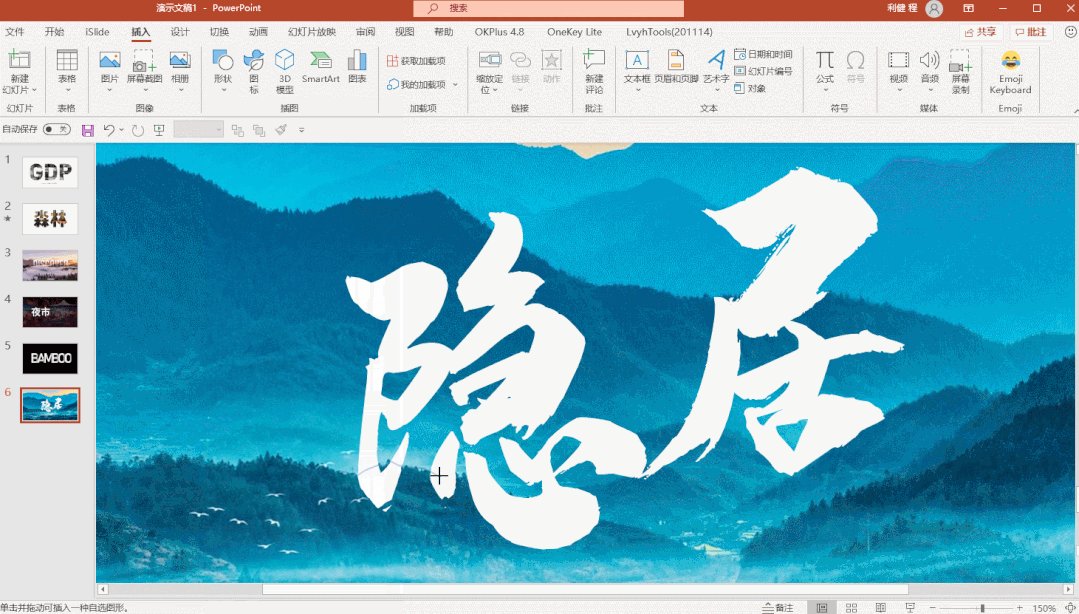
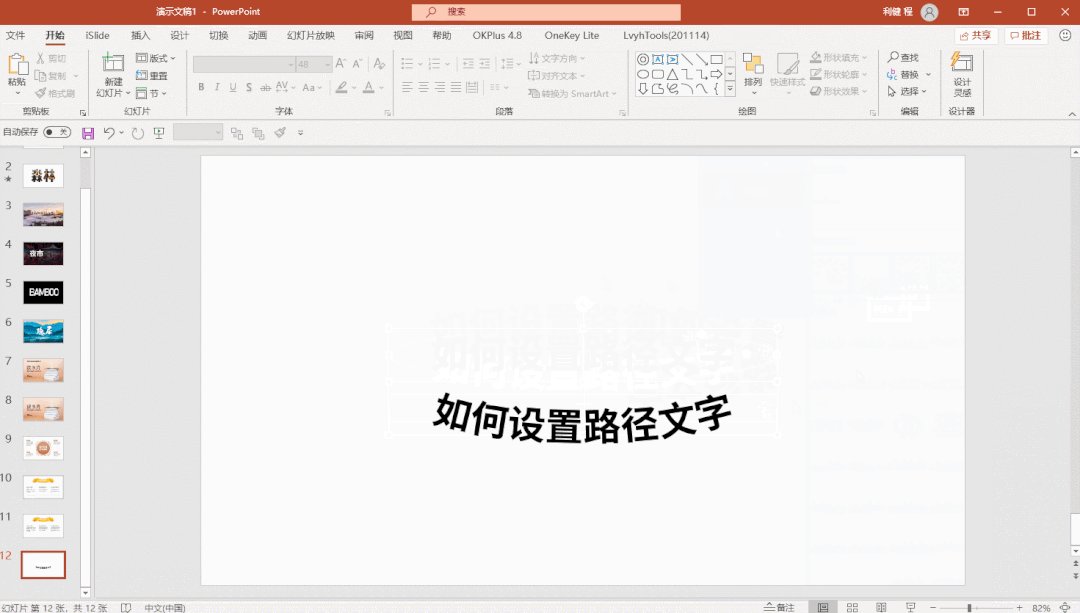
文字除了说明信息,还可以用来修饰页面,我们只需要设置文字的透明度,就可以得到类似水印文字的效果。比如这个案例,底部背景太单调,我就加了一个水印文字。


类似的案例还有下面这些。

作者:人生哥


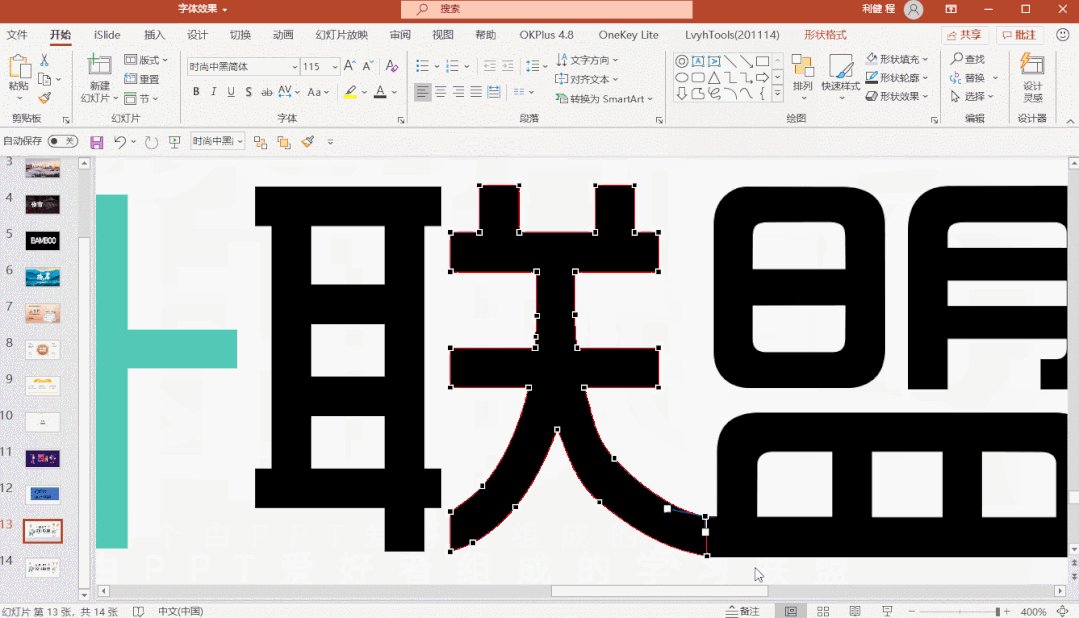
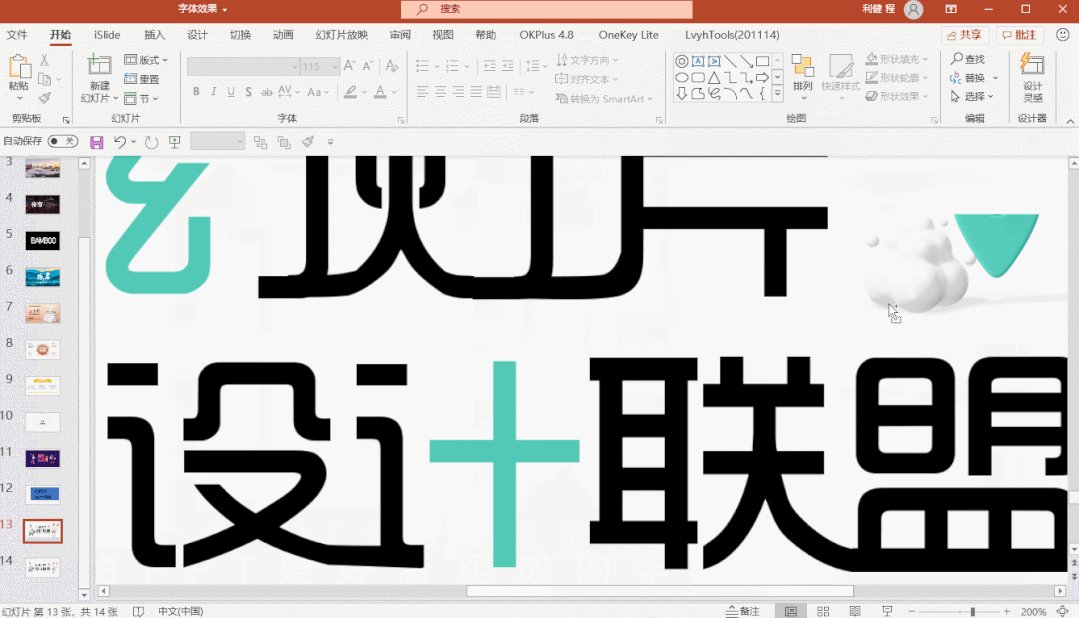
前面我们已经说到,我们可以通过布尔运算,将文字拆开。



我们来看一下,笔画是如何连接在一起的,第一步,我们是通过布尔运算,将笔画拆开。然后,我们选中笔画,右键编辑顶点,就可以拖动顶点了。